As there occur more and more challenges in developing frontends, new standards and laws appear […]
Sitecore EXM: Broken key
Had an issue an the log said something about a missing key for Cryptography and CreateEncryptor. Took me a while to see what was wrong.
Microsoft Ignite October 2022
Towards the end of the year, Microsoft always comes up with the Ignite conference. Next […]
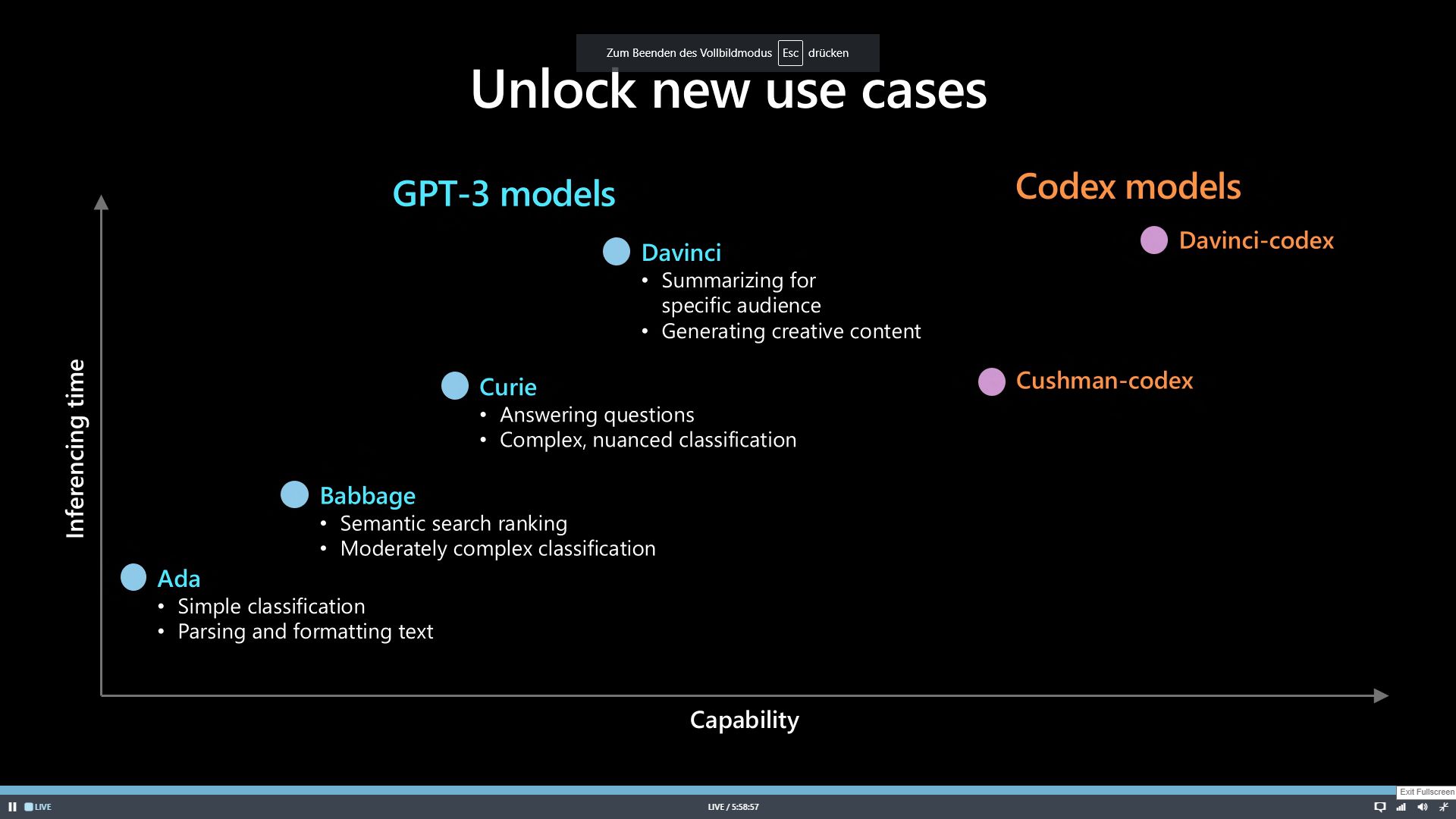
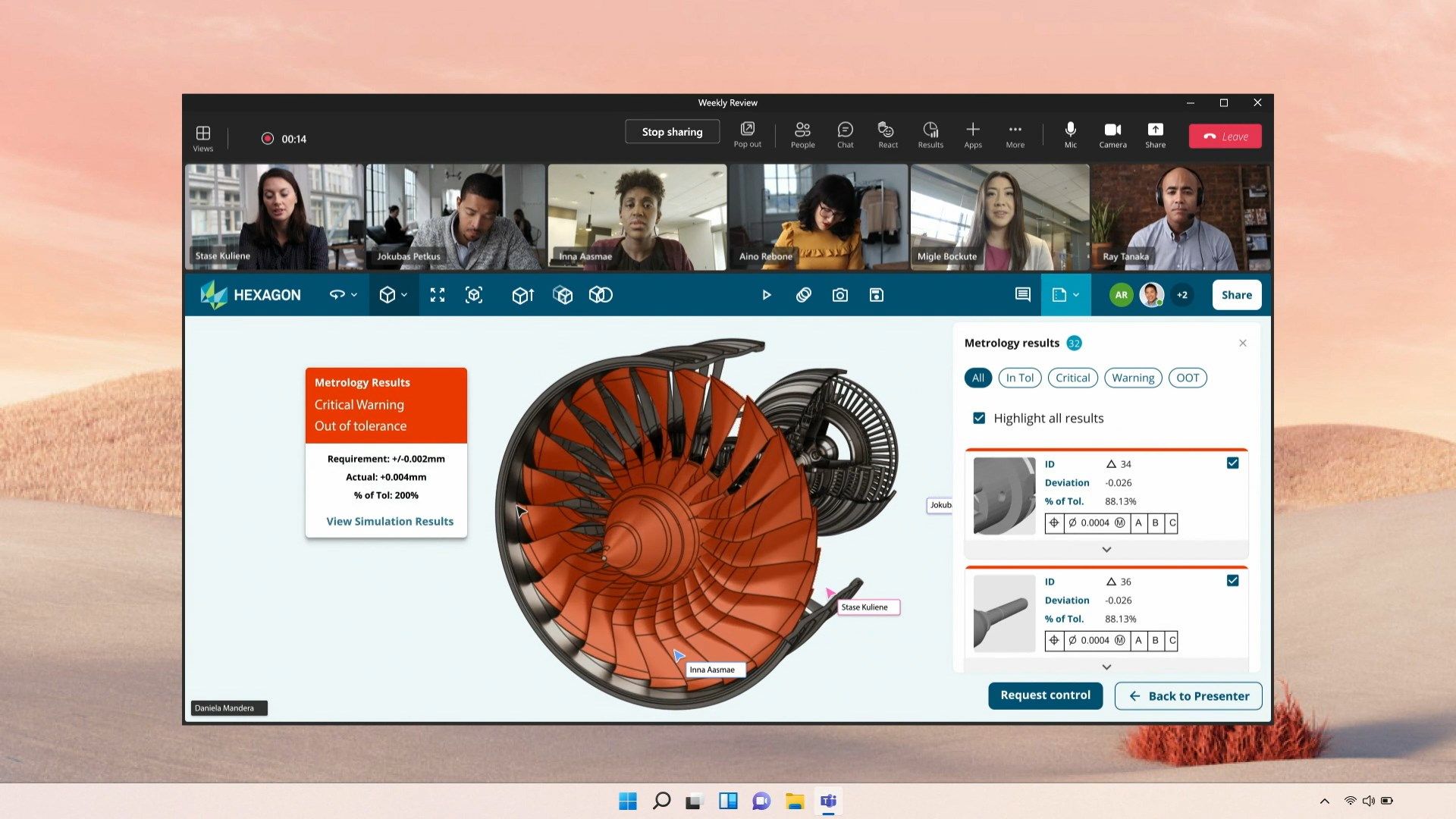
Microsoft Build 2022 – Day 2
Also on day 2 of Build there were some cool talks and announcements. Info that […]
Microsoft Build 2022 – Day 1
(Updated with the information from day 2) Every year I look forward to Microsoft Build […]
The first DB query with EntityFramework in short (state: .NET6 + EFCore6):
Install SQL Server (Express) and create a new database Install two Nuget packages Microsoft.EntityFrameworkCore.SqlServer Microsoft.EntityFrameworkCore.Tools […]
DotNetConf 2021
At the beginning of November, there has been the great DotNetConf, were all sorts of […]
Microsoft Ignite November 2021
This week on the 2nd and 3rd of November the Microsoft Ignite took place. There […]
MICROSOFT BUILD 2021
The annual “Microsoft Build” conference took place from May 25-27, 2021. Build is one of […]
Coding for kids with a turtle
Today I read something about a german page called “code your life”. It has been […]